














Developer Assistant

Descriere Developer Assistant
O aplicație puternică de depanare pentru Android. Asistentul pentru dezvoltatori face depurarea aplicațiilor native native pentru Android la fel de simplu ca depanarea paginilor web folosind Instrumentele pentru dezvoltatori Chrome. Vă permite să inspectați ierarhia de vizualizare, să verificați aspectul, stilul, previzualizarea traducerilor și multe altele. Totul se poate face direct de pe dispozitivul mobil. Funcționează pentru majoritatea aplicațiilor Android.
Developer Assistant folosește un amestec de API-uri oficiale și euristică sofisticată pentru a afișa în timp de rulare mai mult decât este posibil pentru alte instrumente. Este conceput pentru a crește productivitatea profesioniștilor, cum ar fi dezvoltatorii, testerii, proiectanții și utilizatorii de energie în sarcinile lor de zi cu zi.
Asistentul pentru dezvoltatori este… corect, aplicația asistentă, o poți invoca oricând printr-un simplu gest, cum ar fi apăsarea lungă a butonului de pornire.
INSPECTEAZĂ MAI MULȚI ORICE APP ANDROID
Asistentul pentru dezvoltatori poate inspecta aplicațiile Android bazate pe SDK-ul oficial Android. Acceptă, de asemenea, aplicații web și site-uri web prestate de browserul Google Chrome. Asistența pentru alte tipuri de aplicații poate fi limitată.
PĂSTREAZĂ CALMUL ȘI PRIVATIA
Asistentul pentru dezvoltatori nu necesită rădăcină sau cerințe specifice. Respectă securitatea sistemului și confidențialitatea utilizatorilor. Orice date colectate de pe un ecran sunt procesate local (offline). Aplicațiile și vizualizările declarate ca sigure sunt respectate, asistentul pentru dezvoltatori chiar nu le poate accesa conținutul. Aplicațiile asistente Android au acces la datele ecranului numai după invocarea manuală de către un utilizator.
CE AȚI GRATUIT
O probă de 30 de zile, probabil, cea mai avansată aplicație asistentă dedicată dezvoltatorilor, testerilor, proiectanților și utilizatorilor de energie Android. După această perioadă, decideți: obțineți o licență profesională sau rămâneți cu o aplicație de asistență gratuită, un pic limitată, dar totuși utilizabilă.
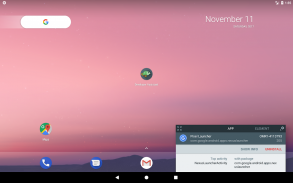
VERIFICĂ ACTIVITATEA ACTUALĂ
Dezvoltatorii pot verifica numele clasei unei activități curente, în special pentru proiecte mai mari. Testatorii vor aprecia o soluție unificată pentru a accesa numele versiunii aplicației, codul versiunii, împreună cu acțiuni comune, cum ar fi „informații despre aplicație” sau „dezinstalare”.
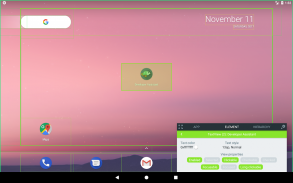
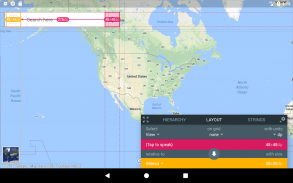
INSPECTAȚI IERARCIA DE VIZUARE
Testerii care scriu teste de automatizare și dezvoltatorii care urmăresc erori pot inspecta ierarhia elementelor afișate pe ecran, direct de pe dispozitivul mobil. Conceptul este similar inspecției paginilor web cu instrumente dev binecunoscute livrate cu browserele web de frunte.
✔ Inspectați identificatorii de vizualizare, numele clasei, stilul textului sau culoarea.
✔ Previzualizați cele mai potrivite resurse de dispunere afișate lângă vizualizările lor root.
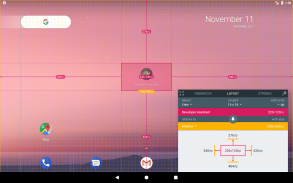
VERIFICĂ LAYOUT
Proiectanții, testerii și dezvoltatorii pot verifica în final dimensiunea și poziția diferitelor elemente prezentate direct pe dispozitivul mobil. V-ați întrebat vreodată care este distanța exactă a unui buton dat până la o etichetă text dată pe un anumit dispozitiv? Sau poate, care este dimensiunea unui anumit element în puncte de densitate? Developer Assistant oferă un set de instrumente pentru a ajuta la verificarea și satisfacerea cerințelor de la designeri precum pixelul sau mai degrabă designul perfect DP.
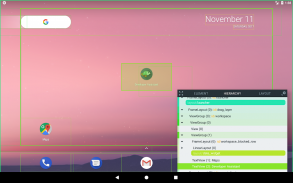
VEZI CONTEXTUL TRADUCERILOR
Asistentul pentru dezvoltatori oferă birourilor de traduceri posibilitatea de a afișa chei de traducere lângă elementele text, direct pe un dispozitiv mobil. Traducătorii obțin ceea ce este cel mai important pentru a oferi o traducere de calitate: contextul în care este utilizat un text dat.
✔ Tastele de traducere afișate lângă elementele de text.
✔ Traducerile pentru alte limbi pot fi previzualizate (nu este necesară modificarea limbii unui dispozitiv mobil).
✔ Lungimea minimă și maximă între traducerile existente.
ȘI MAI MULT ...
Asistentul pentru dezvoltatori este în curs de dezvoltare, rămâneți la curent cu noile funcții!
LINK
✔ Pagina de pornire a proiectului: http://appsisle.com/project/developer-assistant/
✔ Wiki care adresează întrebări comune: https://github.com/jwisniewski/android-developer-assistant/wiki
✔ Exemplu de utilizare pe un tutorial video pentru designeri (realizat de Design Pilot): https://youtu.be/SnzXf91b8C4





























